Overview
Building a Scalable System for Faster, More Consistent Design
Wave was a mobile-first social network for sharing inclusive travel experiences. Several core workflows were already live, but as new features rolled out, inconsistencies, bugs, and redundant patterns began to surface. These issues slowed design velocity, introduced unnecessary rework, and created friction with engineering.
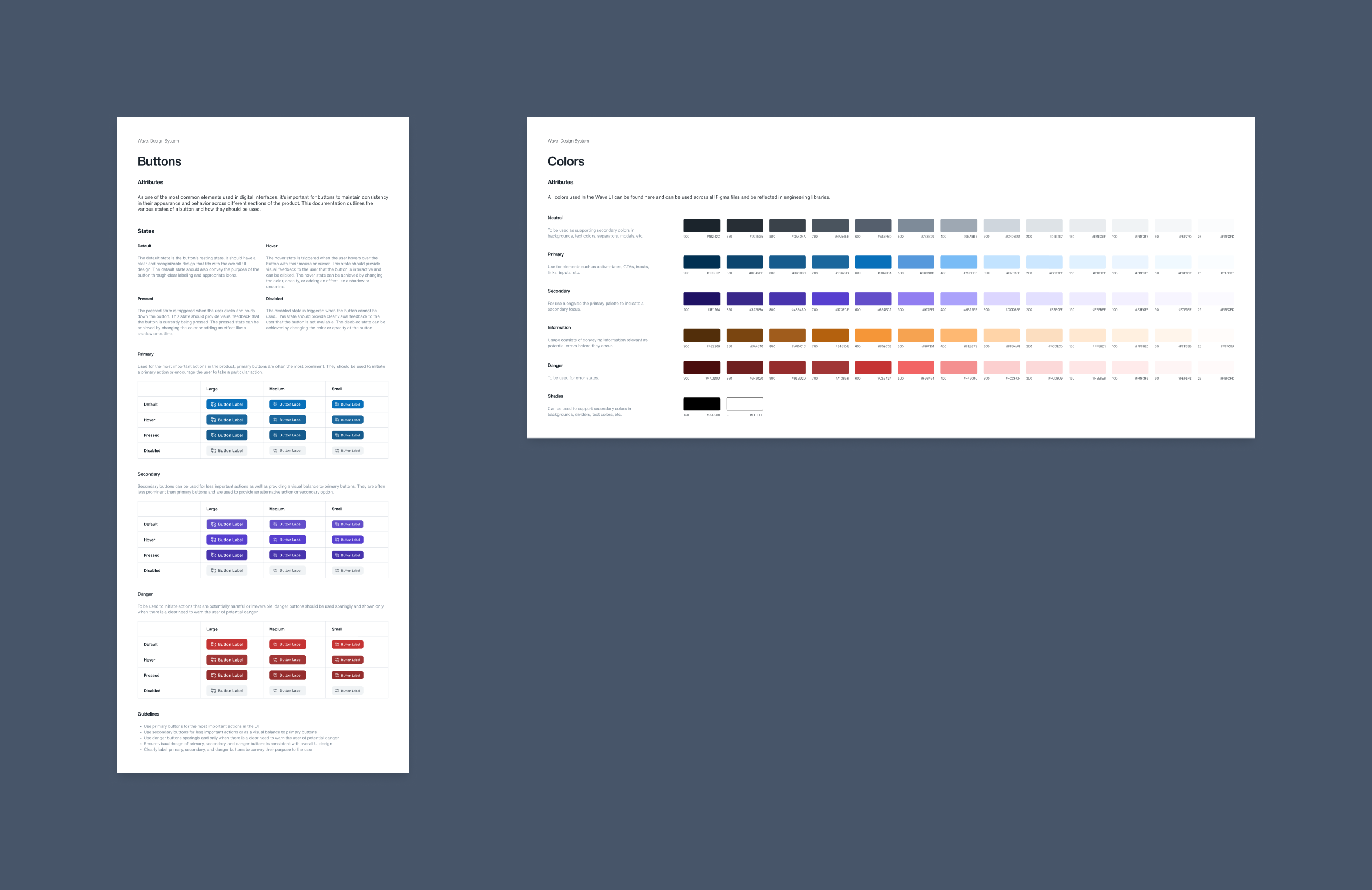
As the product designer, I led the creation of a scalable design system in Figma that unified patterns, reduced redundancy, and provided a shared foundation for designers and developers. The result: faster delivery, smoother collaboration, and a more consistent product experience.
Overview
Building a Scalable System for Faster, More Consistent Design
Wave was a mobile-first social network for sharing inclusive travel experiences. Several core workflows were already live, but as new features rolled out, inconsistencies, bugs, and redundant patterns began to surface. These issues slowed design velocity, introduced unnecessary rework, and created friction with engineering.
As the product designer, I led the creation of a scalable design system in Figma that unified patterns, reduced redundancy, and provided a shared foundation for designers and developers. The result: faster delivery, smoother collaboration, and a more consistent product experience.